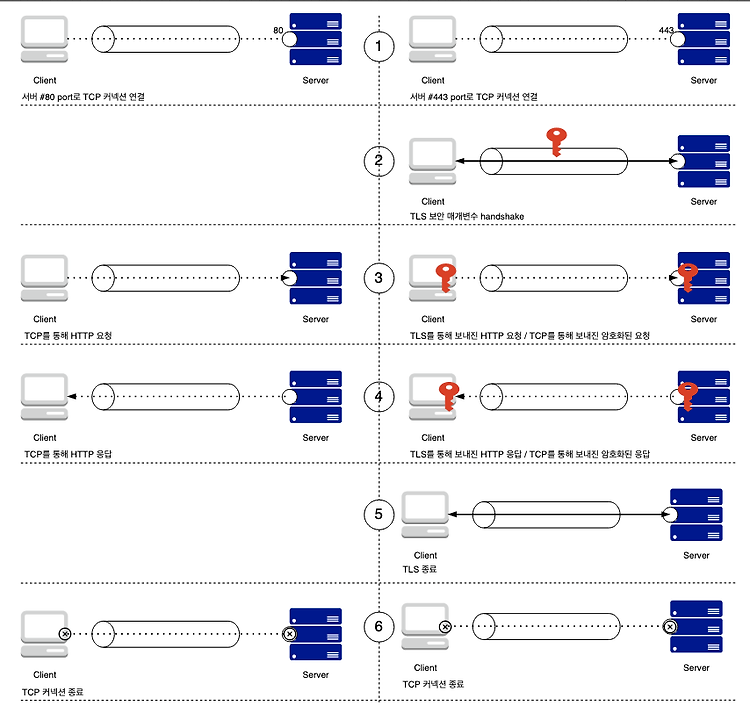
지난번 포스팅에서 HTTP와 TCP에 대해 간단히 살펴보았다. 이번에는 HTTP와 HTTPS의 연결과정을 비교하면서 정리한다. TLS가 어떻게 맺어지는 지도 지난 번에 정리한 적이 있고 더 자세한 것은 링크를 참고하면 될 것 같다. 우선 Network Protocol stack을 살펴보자. 우측이 HTTPS에 대한 것인데 TCP와 HTTP layer 사이에 TLS가 있음을 볼 수 있다. HTTPS는 HTTP over Secure socket layer의 약자로, 말과 그림대로 secure socket layer 위에 http가 성립된다고 이해하면 된다. 그렇다면 HTTP와 HTTPS의 연결과정을 비교하여 살펴보자. 왼쪽은 HTTP, 오른쪽은 HTTPS 과정을 나타낸다. HTTPS는 과정 2 TLS han..